
В современном мире, где глобализация и технологии проникают во все сферы жизни, создание мультиязычного и мультирегионального сайта становится все более важной задачей. Мультиязычный сайт позволяет привлечь большую аудиторию и повысить удобство использования для посетителей со всех стран. Мультирегиональный сайт, в свою очередь, позволяет учитывать языковые и культурные особенности разных регионов и предлагать пользователю контент, наиболее подходящий для его местоположения.
Чтобы создать мультиязычный и мультирегиональный сайт, необходимо продумать несколько важных аспектов. Во-первых, необходимо выбрать именно те языки и регионы, на которые будет ориентирован ваш сайт. Это может зависеть от вашей целевой аудитории, бизнес-стратегии и других факторов. Во-вторых, необходимо правильно структурировать сайт, чтобы была возможность легко переключаться между различными языками и регионами.
Одним из распространенных подходов к созданию мультиязычного и мультирегионального сайта является использование разных языковых версий и поддоменов или подкаталогов для разных регионов. Каждая версия сайта будет содержать контент на определенном языке и будет адаптирована к особенностям конкретного региона. При этом необходимо учесть особенности SEO-оптимизации и локализации контента, чтобы сайт был успешно продвигаем в поисковых системах и предоставлял полезную информацию для пользователей из разных стран.
Выбор и подготовка контента
Для создания мультиязычного и мультирегионального сайта необходимо провести тщательный выбор и подготовку контента. Важно учесть особенности каждого языка и региона, чтобы адаптировать информацию и сделать ее максимально понятной и актуальной для каждой аудитории.
При выборе контента необходимо определиться, какие языки и регионы будут поддерживаться на сайте. Это может зависеть от потенциальной аудитории и целей проекта. Например, если сайт предназначен для международной аудитории, то следует подготовить контент на нескольких языках и учесть особенности культур каждого региона.
Контент должен быть уникальным и информативным. Необходимо провести исследование рынка и анализ конкурентов, чтобы определить, какую информацию будет полезно предоставить посетителям сайта. Важно учесть разные предпочтения пользователей разных регионов и языков – например, разные меры единиц величин и форматы дат.
Адаптация контента
Для мультиязычного и мультирегионального сайта необходимо провести адаптацию контента под разные языки и регионы. Это включает не только перевод текстов на другие языки, но и учет культурных особенностей и терминологии. Не рекомендуется использовать автоматический перевод, так как это может привести к неправильному пониманию информации.
При адаптации контента необходимо учесть особенности каждого языка, такие как различия в грамматике, алфавите, склонении и т.д. Кроме того, следует быть внимательным к использованию цветов, символов и изображений, так как они могут иметь разное значение и влиять на восприятие информации в разных культурах.
- Перевод текстов на другие языки
- Адаптация грамматики, терминологии и культурных особенностей
- Учет различий в алфавите и склонении
- Внимание к использованию цветов, символов и изображений
Также можно использовать мультиязычные словари и терминологии, чтобы обеспечить единое использование терминов на всех языках. Также стоит обратить внимание на SEO-оптимизацию контента для каждого языка и региона, чтобы сайт был легко находился поисковыми системами в разных странах.
Важно помнить, что качество контента на мультиязычном и мультирегиональном сайте влияет на его успех и репутацию. Поэтому необходимо отнестись к этому процессу ответственно и провести тщательную проверку переводов и адаптацию всех элементов контента.
Настройка семантики страниц
Семантическая разметка в HTML – это использование правильных тегов и атрибутов, которые передают информацию о значимости содержимого на странице. Например, для заголовков используются теги h1-h6, для текстового контента – тег p, для списков – теги ul, ol и li, для акцента на определенные слова – теги strong и em.
Заголовки

Заголовки отображают иерархическую структуру страницы и влияют на понимание ее смысла. Главный заголовок страницы, h1, должен быть уникальным и отражать основную тематику сайта. Остальные заголовки, h2-h6, используются для структурирования контента, причем h2 обычно следует после h1, h3 — после h2 и т.д.
Текстовый контент

Текстовый контент на странице должен быть разбит на абзацы с помощью тега p. Также можно использовать теги strong и em для выделения важных слов или фраз. Пример разметки:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Списки
Для списков на странице можно использовать теги ul (неупорядоченный список) и ol (упорядоченный список). Каждый элемент списка обозначается тегом li. Пример разметки:
- Первый пункт
- Второй пункт
- Третий пункт
Таблицы

Таблицы в HTML позволяют структурировать данные на странице. Для создания таблицы используются теги table, tr (ряд таблицы) и td (ячейка таблицы). Пример разметки:
| Столбец 1 | Столбец 2 |
| Значение 1 | Значение 2 |
Работа с локализованными URL
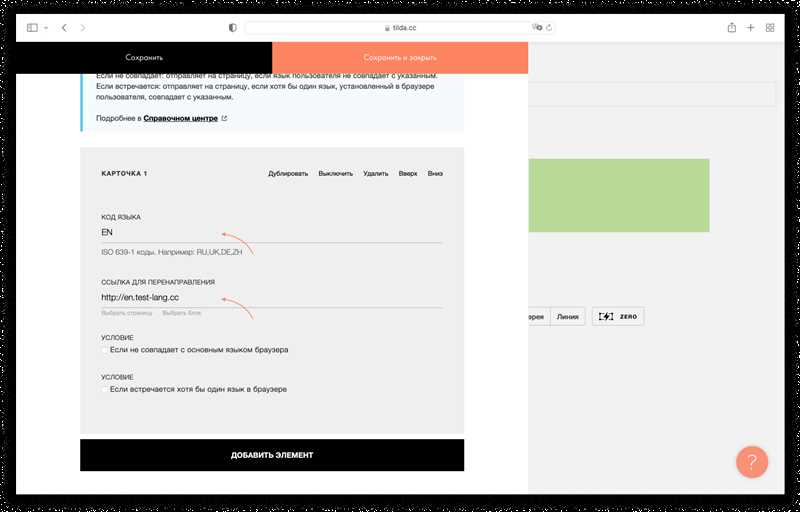
Чтобы реализовать локализованные URL, вам нужно определить способ представления языка или региона в URL. Существуют разные подходы к этому, но одним из наиболее распространенных является использование субдомена или папки в URL.
Использование субдомена

Субдомены — это часть доменного имени, которые находятся перед основным доменом. Например, для английской версии сайта вы можете использовать «en.ваш-сайт.com», где «en» — субдомен для английской версии сайта.
Если вы используете субдомен подход, вам необходимо создать отдельный субдомен для каждого языка или региона и настроить их на соответствующие страницы вашего сайта.
Использование папки в URL
Вместо субдомена, вы также можете использовать папку в URL для разделения языков и регионов. Например, для английской версии сайта вы можете использовать «ваш-сайт.com/en/».
Если вы используете папку в URL, вам необходимо создать отдельную папку для каждого языка или региона и поместить соответствующие файлы туда.
Заключение
Работа с локализованными URL важна для создания мультиязычного и мультирегионального сайта. Правильная настройка локализованных URL поможет улучшить SEO, пользовательский опыт и конверсию. Выберите подход, который наиболее подходит для вашего сайта — субдомен или папка в URL, и настройте соответствующие страницы или файлы для каждого языка или региона.
