
Формы на сайте играют важную роль для взаимодействия пользователя с интерактивным контентом. Они используются для получения информации от посетителей, например, при регистрации, оформлении заказа или отправке сообщения. Однако не все формы на сайте реализованы с учетом принципов юзабилити, что может создавать неудобства для пользователей, поэтому важно уделить особое внимание их созданию и оформлению.
В первую очередь, формы на сайте должны быть понятными и легкими для заполнения. Пользователю должно быть ясно, что от него требуется, и какой тип данных нужно вводить. Для этого можно использовать подсказки или примеры заполнения внутри поля ввода. Также важно предоставить пользователю информацию об ошибках заполнения формы, если они возникнут.
Вторым важным принципом является минимализм. Формы не должны быть перегружены ненужными полями или несущественной информацией. Чем меньше полей в форме, тем проще и быстрее ее заполнить. Необходимо провести анализ и определить, какие данные действительно нужны для выполнения задачи и исключить всю остальную лишнюю информацию.
Юзабилити для чайников
При создании форм на сайте следует учесть несколько важных аспектов. Прежде всего, форма должна быть простой и интуитивно понятной. Она должна содержать четкие инструкции и подсказки для пользователя, чтобы он с легкостью мог заполнить ее без дополнительного объяснения.
Примеры правильного оформления формы:
-
Заголовок формы: Оставьте отзыв
- Поле для ввода имени с подписью «Ваше имя»
- Поле для ввода электронной почты с подписью «Ваша почта»
- Поле для ввода текста отзыва с подписью «Ваш отзыв»
- Кнопка «Отправить»
-
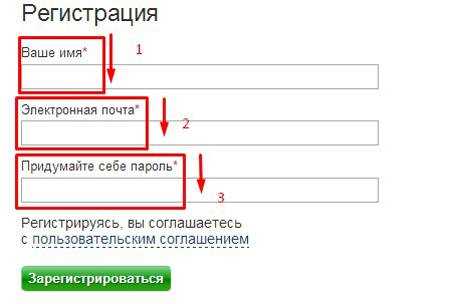
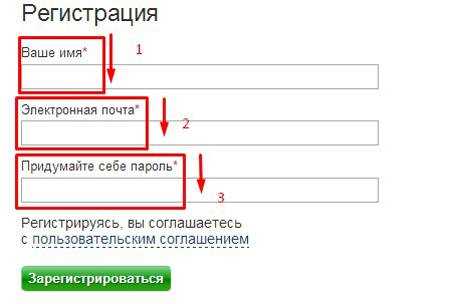
Заголовок формы: Зарегистрироваться
- Поле для ввода имени с подписью «Ваше имя»
- Поле для ввода электронной почты с подписью «Ваша почта»
- Поле для ввода пароля с подписью «Пароль»
- Поле для подтверждения пароля с подписью «Подтвердите пароль»
- Кнопка «Зарегистрироваться»
Важно помнить, что форма должна быть легко доступна и видна на странице. Она не должна быть скрыта или затеряна среди других элементов интерфейса. Кроме того, форма должна иметь четкую структуру и логическую последовательность полей, чтобы пользователь мог заполнять ее по шагам без путаницы.
Используя эти простые рекомендации, вы сможете создать пользовательский интерфейс, который будет понятен и удобен для любого пользователя, даже для тех, кто впервые пользуется интернетом.
Часть 2: Какими должны быть формы на сайте
Ниже приведены несколько рекомендаций о том, как должны быть оформлены формы на сайте:
1. Простота и минимализм
Форма должна быть простой и понятной для пользователя. Используйте минимум полей и только необходимую информацию. Убедитесь, что поля имеют понятные и понятные метки, чтобы пользователь знал, что вводить. Избегайте излишних деталей и упростите процесс заполнения формы.
2. Ясная навигация
Расположите элементы формы логически и последовательно, чтобы пользователям было легко перемещаться по ней. Разбейте длинную форму на несколько шагов или разделов, чтобы уменьшить путаницу и улучшить восприятие информации.
3. Валидация и подсказки
Добавьте валидацию полей, чтобы убедиться, что пользователь вводит правильные данные. Показывайте ясные сообщения об ошибках и предоставляйте подсказки для правильного заполнения полей. Это поможет предотвратить ошибки и сэкономить время.
4. Оптимизация для мобильных устройств
Учтите, что многие пользователи используют мобильные устройства для доступа к сайту. Убедитесь, что формы адаптированы для различных экранов и устройств. Используйте большие кнопки и поля для удобного ввода информации на сенсорных экранах.
Основные принципы
Для того чтобы формы на сайте были удобными для пользователей, необходимо соблюдать несколько основных принципов.
1. Простота и понятность
Формы должны быть простыми и понятными для пользователя. Избегайте лишних полей и сложных инструкций. Постарайтесь сделать процесс заполнения формы максимально интуитивным и легким для пользователя.
2. Ясные подписи
Каждое поле в форме должно иметь ясную подпись. Пользователь должен понимать, что от него требуется вводить в каждом конкретном поле. Избегайте неоднозначных и неинформативных подписей, используйте ясные и конкретные слова.
3. Проверка данных
Пользователь должен быть уведомлен о любых ошибках, которые могут возникнуть в процессе заполнения формы. Проверяйте данные на правильность и дубликаты, предупреждайте пользователя о возможных ошибках и предлагайте корректировку.
4. Адаптивность
Сайт должен быть адаптирован для использования на различных устройствах, включая смартфоны и планшеты. Убедитесь, что формы выглядят хорошо и работают должным образом на всех устройствах без искажений и неудобств для пользователей.
Стиль и визуальное оформление
После того, как вы определили структуру и разметку вашей формы, пришло время задуматься о ее стиле и визуальном оформлении. Несколько простых правил помогут сделать вашу форму приятной и интуитивно понятной для пользователей.
1. Определите цветовую гамму: Старайтесь использовать сдержанные и приятные цвета. Цвет фона должен контрастировать с цветом текста, чтобы текст был легко читаемым. Также можно использовать цвета, которые соответствуют вашему бренду или логотипу.
2. Используйте понятные иконки: Если в вашей форме есть кнопки или элементы с иконками, убедитесь, что эти иконки понятны для пользователей. Можно использовать стандартные иконки или создать собственные, но важно, чтобы они были интуитивно понятны.
3. Расположение элементов: Старайтесь располагать элементы формы логически и последовательно, чтобы пользователи могли легко заполнить ее. Важные элементы должны быть выделены и быть на видном месте. Также можно использовать отступы и разделители для визуальной структуризации формы.
4. Контраст: Важно использовать контрастный текст и фон, чтобы пользователи могли легко прочитать содержимое формы. Избегайте использования тонкого или светлого текста на фоне с низким контрастом.
5. Подведение итога:
- Для создания пользовательских форм на сайте нужно учитывать психологию пользователя.
- Постарайтесь сделать формы максимально простыми и интуитивно понятными.
- Обязательные поля должны быть ясно обозначены.
- Ошибки должны быть наглядно отображены, чтобы пользователь мог легко исправить их.
- Визуальное оформление формы должно быть приятным и симпатичным, чтобы привлечь внимание пользователя.
Помните, что хорошая юзабилити формы на сайте способствует удобству использования и повышению конверсии. Используйте эти рекомендации, чтобы создать эффективные и пользовательские формы на вашем сайте.