
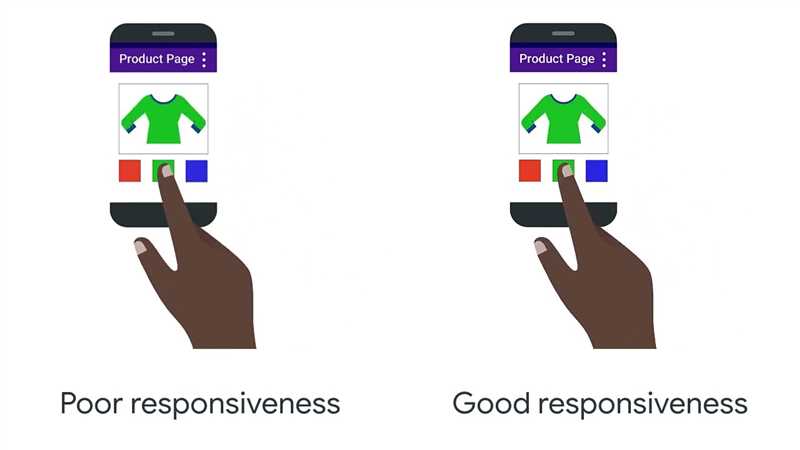
Interaction to Next Paint (FID) – это метрика производительности веб-страницы, которая измеряет время, проходящее от момента, когда пользователь взаимодействует с элементом интерфейса, до момента, когда браузер отображает результат данного взаимодействия. Эта метрика помогает оценить, насколько быстро пользовательские действия на странице отвечают.
Важность метрики FID состоит в том, что пользователи ожидают быстрой и отзывчивой работы веб-страницы при взаимодействии с ней. Длинная задержка в ответе на действия пользователя может вызывать раздражение и отрицательное впечатление. Поэтому оптимизация метрики FID является одной из важных задач разработчиков веб-сайтов.
Однако, несмотря на ее важность, FID не всегда просто улучшить, так как она зависит от многих факторов. В этом руководстве мы рассмотрим основные принципы оптимизации метрики FID, а также расскажем о лучших практиках и инструментах, которые помогут вам измерить и улучшить эту метрику на вашем веб-сайте.
Что такое метрика Interaction to Next Paint и почему она важна для веб-разработчиков
Метрика I2NP является важной для веб-разработчиков по нескольким причинам. Во-первых, она позволяет измерить скорость загрузки и отрисовки страницы после действий пользователя. Это помогает разработчикам оптимизировать код и ресурсы страницы, чтобы улучшить пользовательский опыт и увеличить уровень удовлетворенности пользователей.
Во-вторых, метрика I2NP влияет на показатели SEO (поисковая оптимизация), так как поисковые системы, такие как Google, учитывают производительность и время загрузки страницы при ранжировании в поисковой выдаче. Если страница долго загружается и становится интерактивной, это может негативно сказаться на ее позиции в выдаче.
Для достижения хорошей метрики I2NP веб-разработчики могут применять различные оптимизации, включая сжатие и минификацию кода, оптимизацию загрузки ресурсов, кэширование данных и асинхронную загрузку скриптов. Кроме того, важно следить за производительностью на разных устройствах и браузерах, чтобы обеспечить хорошую работу страницы для всех пользователей.
Как измерить метрику Interaction to Next Paint и интерпретировать результаты

Метрика Interaction to Next Paint представляет собой время, которое требуется для отображения основного содержимого страницы после пользовательского взаимодействия, такого как нажатие на кнопку или выполнение другого действия. Эта метрика позволяет оценить, насколько быстро пользователь видит результат своих действий на веб-странице.
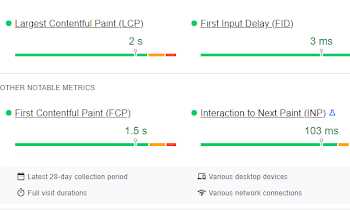
Для измерения метрики Interaction to Next Paint можно использовать инструменты веб-аналитики, такие как Google Analytics или Yandex.Metrica. Они позволяют отслеживать время между событием пользовательского взаимодействия и следующей перерисовкой страницы. Результаты измерения можно представить в виде гистограммы или числовых значений.
Интерпретация результатов метрики Interaction to Next Paint зависит от требований и целей конкретного веб-проекта. Однако, в целом, более низкое значение этой метрики означает более быструю реакцию веб-страницы на действия пользователя. Высокое значение может указывать на проблемы с производительностью или загрузкой страницы и требует оптимизации.
- Если метрика Interaction to Next Paint имеет низкие значения (например, менее 100 миллисекунд), это говорит о высокой отзывчивости веб-страницы на действия пользователя. Это положительный результат и указывает на качественную работу кода и оптимизацию загрузки страницы.
- Если значение метрики составляет несколько сотен миллисекунд или больше, это может указывать на наличие проблем с производительностью веб-страницы. Необходимо провести анализ и оптимизацию для ускорения отображения основного содержимого после взаимодействия пользователя.
Важно также учитывать контекст использования метрики Interaction to Next Paint. Например, на страницах с большим объемом контента и сложными элементами значение этой метрики может быть выше, чем на простых страницах с небольшим количеством элементов. Поэтому рекомендуется сравнивать значения этой метрики на разных страницах или в разных контекстах для получения более точных результатов и оптимизации.
Советы по оптимизации метрики Interaction to Next Paint для улучшения производительности сайта
После изучения и анализа метрики Interaction to Next Paint можно приступать к ее оптимизации. В этом разделе представлены несколько советов, которые помогут улучшить производительность вашего сайта и сократить время до следующей отрисовки страницы.
1. Оптимизация загрузки ресурсов
Одним из главных факторов, влияющих на время до следующей отрисовки страницы, является загрузка ресурсов. Выполните следующие действия, чтобы оптимизировать этот процесс:
- Сжатие изображений: уменьшите размер графических файлов, используя сжатие без потерь или оптимизацию;
- Кэширование ресурсов: установите длительное время хранения в кэше для статических файлов, чтобы браузеры могли загружать их из кэша вместо сервера;
- Удаление ненужных ресурсов: проверьте ваш сайт на наличие лишних файлов, которые не используются на странице, и удалите их;
- Асинхронная загрузка: используйте асинхронную или отложенную загрузку скриптов и стилей, чтобы они не блокировали отрисовку страницы;
- Минификация кода: уменьшите размер CSS и JavaScript файлов путем удаления неиспользуемых пробелов, комментариев и сокращения имен переменных и функций.
2. Оптимизация процесса отрисовки
Другой важный аспект, влияющий на метрику Interaction to Next Paint, — это процесс отрисовки страницы. Примените следующие подходы для оптимизации этого процесса:
- Вынесите критические стили: включите критические стили непосредственно в HTML-разметку, чтобы они были доступны сразу после загрузки страницы;
- Минимизируйте кол-во рефлов: уменьшите количество перерисовок страницы, избегая изменений стилей, которые могут вызвать рефлы;
- Используйте анимацию оптимально: ограничивайте использование анимации, особенно на элементах, которые могут влиять на отрисовку других элементов;
- Избегайте блокирования потока исполнения: используйте асинхронные операции и избегайте любых действий, которые могут блокировать поток исполнения;
- Вынесите скрипты вниз: переместите скрипты вниз страницы, чтобы они не блокировали отрисовку контента до их выполнения.
3. Мониторинг и тестирование
 Рубрики Лучшие статьи 2024
Рубрики Лучшие статьи 2024
