
Дизайн лендинга является ключевым фактором в привлечении внимания и удержании пользователей на веб-странице. Уникальные и креативные решения могут сделать вашу страничку истинным шедевром, впечатлив миллионы людей. В предыдущей статье мы рассмотрели 50 примеров потрясающего дизайна лендинга, и сегодня мы предлагаем вашему вниманию ее продолжение.
Во второй части мы собрали для вас еще 50 вдохновляющих примеров лендинговых страниц, которые обязательно вас удивят своим оригинальным и необычным дизайном. Вы увидите красочные иллюстрации, стильные фотографии и анимации, которые помогут передать атмосферу и суть вашего продукта или услуги.
Кроме того, мы представим вам разнообразные схемы цветов, типографики и шрифтов, чтобы вы смогли найти вдохновение для создания собственного лендинга. Готовы вдохновиться? Тогда приступим к просмотру 50 примеров потрясающего дизайна лендинга!
Раздел 1: Интерактивные элементы
В этом разделе представлены примеры нескольких интерактивных элементов, которые можно использовать на лендинге:
1. Анимация
Анимация позволяет придать движение элементам страницы, создавая эффект живости и активности. Можно использовать анимацию для привлечения внимания к ключевым элементам, подчеркивания важных моментов или просто для создания уникального визуального стиля.
2. Слайдеры и карусели
Слайдеры и карусели используются для показа нескольких изображений или контента в одном блоке. Это позволяет экономить пространство, а также облегчает навигацию по большому количеству информации. Кроме того, слайдеры и карусели могут быть интерактивными, позволяя пользователям сами выбирать контент или изменять его порядок.
3. Видео и аудио
Видео и аудио материалы могут быть очень эффективными воздействиями на посетителей лендинга. Использование встроенных видео или аудио позволяет дополнительно передать информацию о продукте или услуге, а также поможет удержать внимание посетителя на сайте.
Раздел 2: Минималистичный и элегантный дизайн
В данном разделе вы найдете примеры лендингов, которые сочетают простоту форм и линий с понятным и удобочитаемым контентом. Минимализм создает чистый и элегантный образ, а цветовая гамма и типография дополняют его, придавая проекту характер и индивидуальность.
Примеры минималистического дизайна:
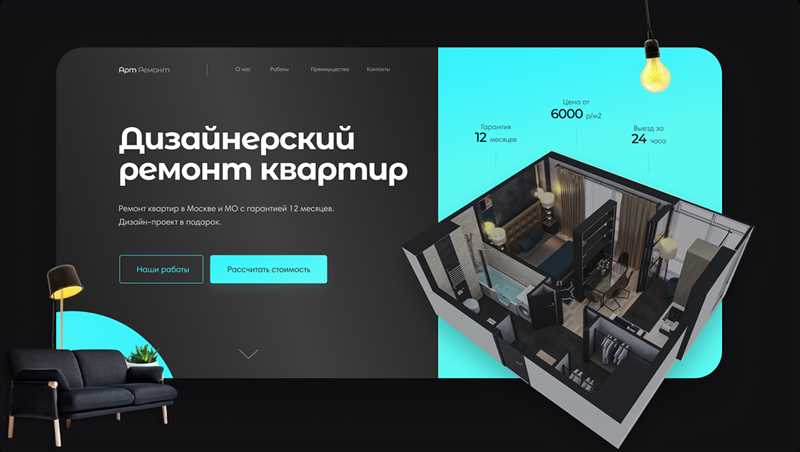
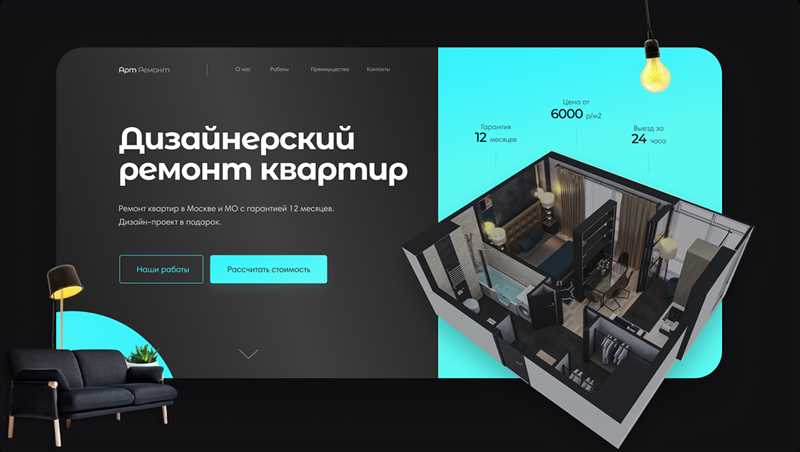
- Лендинг компании, предлагающей услуги дизайна интерьера. Вся информация представлена в виде кратких и лаконичных блоков. Нет излишеств и лишних элементов, все только необходимое.
- Лендинг онлайн-магазина электроники. Продукты размещены в виде простого списка с минимумом дополнительной информации. Четкие линии и нейтральная цветовая гамма создают эффект чистоты и стиля.
- Лендинг приложения для фотографии. Информация о возможностях приложения представлена в виде минималистичных иконок и краткого описания. Чистый фон и аккуратные линии создают элегантность и подчеркивают профессионализм.
Минималистичный и элегантный дизайн позволяет сфокусироваться на самой информации, не отвлекая пользователя на излишние детали. Такой подход идеально подходит для проектов, где важна четкость и лаконичность передачи информации.
Раздел 3: Креативное использование цвета и шрифтов
1. Лендинг «Zoomo» (https://zoomo.io/)
В данном лендинге используется яркая и насыщенная цветовая палитра, состоящая из оранжевого и синего. Такой выбор цветов вызывает ассоциации с энергией, динамикой, молодостью. Как результат, лендинг выделяется и привлекает внимание посетителей.
2. Лендинг «Cocoon» (https://cocoon.life/)
Дизайн этого лендинга отличается использованием нежных пастельных оттенков, которые создают ощущение спокойствия и комфорта. Эффект достигается благодаря выбору цветов голубого, розового и серого. Такой подход приятно воспринимается пользователем и усиливает положительные эмоции от посещения лендинга.
- Лендинг «Quartz» (https://www.qz.com/)
Для создания привлекательного и стильного дизайна используется комбинация шрифтов различного начертания, например, полужирный и cursive. Такое сочетание добавляет визуальной глубины и интереса в текстовом контенте, привлекая внимание и удерживая посетителя на странице. - Лендинг «Studio MK27» (https://studiomk27.com.br/)
Здесь используется жирный шрифт заголовков, который привлекает внимание и является главным акцентом на странице. Красное цветовое выделение также дополняет визуальный эффект и создает яркий контраст.
Креативное использование цвета и шрифтов на лендинге помогает создать уникальный стиль и выделиться среди конкурентов. Этот подход помогает привлечь внимание посетителей, сделать сайт запоминающимся и увеличить вероятность конверсии.